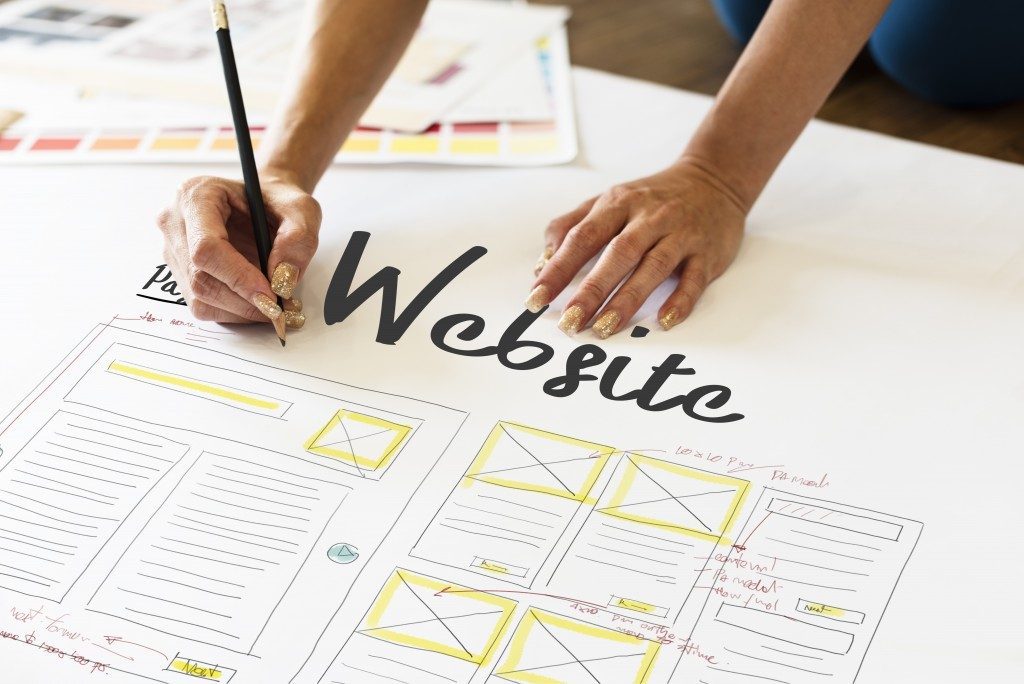
Your website is often your business’ first impression to potential customers, so it’s essential to make sure your business’ website is both eye-catching and functional. Aim for a memorable aesthetic that reflects your brand identity.
When you’re laying the foundation for your business’ website, remember that it represents your brand. It may very well be your brand’s first impression on a customer, so it’s vitally important that your website makes it a good one. And while it’s tempting to ask your web designer to go crazy and create a website that’s merely pretty, it’s not enough to win over your site’s visitors.
Excellent web design needs to strike the firm balance between aesthetically appealing and structurally sound. Its web presence should be guaranteed through careful search engine optimization and its site infrastructure easy to navigate. A site for a Bromley-based company, for instance, should be optimized to cater to the people within this specific area.
The Importance of Aesthetics
When setting up a new website for your enterprise, it pays to bust out of the limited drag-and-drop templates and presets and truly create an aesthetic that’s truly your business’ own. After all, you wouldn’t want your business’ brand to be synonymous with “meh.” Don’t settle for cut-and-paste defaults and truly own your website.
And while you’re at it, don’t be afraid to be iconoclastic. Work with your web designer to break out of the mold and incorporate visual elements that draw viewer attention and make your website (and brand) stand out. Forego traditional typography and get creative with your headers.
Your website should have just enough rich media present in its pages to add value to your site’s content. Videos, for instance, are an excellent addition to your website’s features. Their presence can increase impressions in your website by more than 144 percent. Place your videos in the splash screen where site visitors would be immediately drawn to your call to action.
Don’t Forget Functionality
Your site features should also add function on top of form. Having one or two of the newest site, add-ons can add visual interest to your website and may make your website more attractive or intuitive to customers. Parallax scrolling, for instance, would help your visitors navigate your site more effectively. Business websites should also be optimized for mobile access.
However, while you should focus on making your site attractive, you should also avoid going overboard with features and content. You must resist the temptation to cause your website too overloaded with shiny new features; you’re running a business, after all, not an art installation. Rather than aping the aesthetic of your competitors (or whatever happens to be cool at the time), your site features should be tailored to suit the needs of your brand.
Have enough features to create a visually interesting website, but no more than necessary for it to be functional. Otherwise, you risk wasting bandwidth and overloading your viewer’s senses. Relevant videos embedded within the website should be viewable immediately. Creative typography should still be legible and easy to see, as should the text used in your website’s copy.
Get to the Point

Make sure to introduce your unique value proposition immediately. Most customers are not going to be swayed by cliché slogans and buzzwords. Introduce your call to action as soon as you can and make sure your site can lead viewers to everything they need to know about your product.
It takes more than just pomp and razzmatazz to impress website viewers. To paraphrase Antoine de Saint-Exupery, perfection is achieved when there is nothing left to take away. And while not all brands can pull off the minimalist look, this principle in design is essential to keep in mind when considering your website’s features.